・Wiggleのエクスプレッションの定義方法が分かる。
・Wiggleの座標毎の細かい定義方法が分かる。

さて、今回は遂に映像製作の記事を書いていくよ!!

おお!!これが初記事になるわね!?

そうだね!!これからどんどん記事を書いてく!!

このブログのメインの目的だね!
今回は何を書くの?

今日はエクスプレッションに定義する「Wiggle」で、XYZの座標毎に設定する方法を書きます!!

オッケー!!
それではいってみよう!!

その前に復習として、Wiggleの設定方法から!!

もし必要ない方は、「座標毎にWiggleを設定する」までスキップして下さい!!

まずエクスプレッションのコード記載場所を開くには、「Altキー+開きたいレイヤーをクリック」します。

ここでは「Position=位置」を選択してるよ!


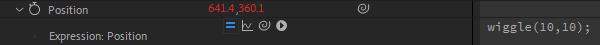
通常の定義だと以下の様な書き方になります。


wiggleの中の数値の意味は
(速度,振幅数)を意味するよ。

上記の(10,10)で定義した場合
速度=1秒間に10回変動
振幅数=1秒間に最大10px、10回変動
となります。

では座標毎に定義する場合はxとyで1文ずつ定義する必要があります。

下記のコードを参考にお使い下さい!!
・3Dレイヤーを適用してZ軸を使わない場合は「value」を定義しないとエラーになります。

x座標のみを指定したい時。
x = wiggle(7,20);
[x[0],value[1]];

xとy座標を別々の値でWiggleを定義をしたい時。
x = wiggle(7,20);
y = wiggle(3,12);
[x[0],y[1]];

xとz座標を別々の値でWiggleを定義をしたい時。
x = wiggle(7,20);
z = wiggle(4,9);
[x[0],value[1],z[2]];
・使わない座標は「value」と定義する必要がある。
・「value」は実際の数値を持ってくる。

全ての座標を数値で定義したい時。
x = wiggle(7,20);
y = wiggle(13,15);
z = wiggle(4,9);
[x[0],y[1],z[2]];

今までは「Position」1つをまとめてWiggle制御してたから、個別で強弱が定義出来なかったよね。

そうだね。エクスプレッションは本当に奥が深いからね。

この定義をする事で、各座標毎に強弱を定義出来るから、表現の幅が大きく広がる。

うんうん!これからも良いエクスプレッションの書き方が有れば書いていこう!!
次回は映像製作の記事、またはRPGツクールの製作中のゲームについて等、新しい記事を予定してます!!
WordPressの知識や豆知識(情報感度を高める方法など)等は追々書いていきますのでお待ち下さい。
次回の記事もお楽しみに!!



